Cara Memasukan Video Youtube di Sidebar Blog - Pernahkan anda melihat di sidebar suatu blog terdapat video dari youtube? Mungkin pernah. Apa manfaatnya memasang video youtube di blog kita. Manfaatnya sangat banyak. Contoh, jika kita mempunyai channel youtube, akan sangat mempengaruhi pengunjung ke channel kita dan pastinya akan menghasilkan Subscribe yang banyak.
 |
| Contoh tampilan di sidebar blog kolom-doa.blogspot.com |
Langkah-langkah Memasukan Video Youtube di Sidebar Blog
2. Pilih Video yang akan kita pasang di blog.
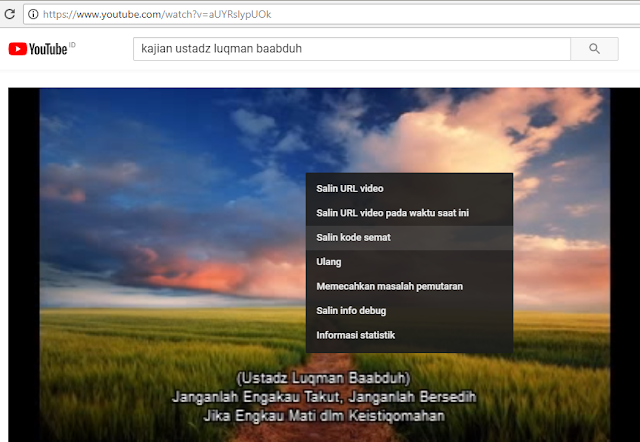
3. Buka Video yang akan kita masukkan ke sidebar blog kita.
4. Klik kanan pada video tersebut, klik Salin kode semat
5. Login ke akun blogger anda.
6. Masuk ke Tata Letak.
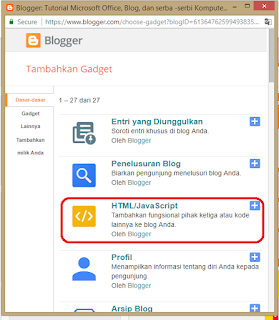
7. Di sidebar, Klik Tambahkan Gadget - > Tambah HTML/JavaScript -> Pastekan kode yang tadi kita copy dari youtube.
Contoh kode :
<iframe width="854" height="480" src="https://www.youtube.com/embed/aUYRslypUOk" frameborder="0" allowfullscreen></iframe>
Nb : Untuk Width & Height ukurannya bisa kita ganti sesuai kolom di sidebar blog kita.
8. Simpan Template.
9. Selesai.
Setelah semua proses di atas di selesaikan secara benar, maka sudah dipastikan video yang kita inginkan akan terpasang di sidebar blog kita. Silahkan dipraktekkan, semakin banyak kita mempraktekkan tutorial yang kita ketahui, maka akan semakin mahir kita di dalam optimasi suatu blog. Semoga bermanfaat.


 Komentar
Komentar